¡Hola a todos!
Bienvenidos a una nueva entrada, donde aprenderemos paso a paso cómo configurar un dominio con un repositorio en Github. Si alguna vez te has preguntado cómo darle un toque más profesional a tu sitio web, ¡estás en el lugar correcto!
¿Qué aprenderemos a lo largo de este post?
- Entenderemos los conceptos básicos de: GitHub, GitHub Pages, GoDaddy y DNS.
- Manos a la Obra
¿Qué necesitaremos?
- Una cuenta de GitHub
- Un dominio, en este caso usaremos GoDaddy
¿Qué es GitHub?
Es una plataforma de desarrollo colaborativo basada en la nube que permite a los desarrolladores almacenar, gestionar y compartir código. Funciona como un sistema de control de versiones, facilitando la colaboración en proyectos de software al permitir que múltiples personas trabajen en el mismo código y hagan un seguimiento detallado de los cambios a lo largo del tiempo.
¿Qué es GitHub Pages?
Es parte de GitHub y nos permite alojar sitios web estáticos directamente desde un repositorio en GitHub. Podemos usar GitHub Pages para crear sitios personales, de proyectos, o de organizaciones, y se integra fácilmente con Git para automatizar el despliegue de los cambios a tus proyectos. No requiere servidores externos, ya que GitHub se encarga del alojamiento y la entrega de contenido.
¿Qué es GoDaddy?
Es una de las empresas más grandes y conocidas en el mundo del registro de dominios y alojamiento web. Imagina que tener un dominio es como tener una dirección en internet para tu casa o negocio. GoDaddy te permite comprar y administrar esa dirección.
¿Qué es un DNS?
DNS viene de las siglas en inglés de “Domain Name System”, que significa “Sistema de nombres de dominio”. Es un directorio que traduce los nombres de dominio, como “www.google.com”, en direcciones IP, como “74.125.19.147”.
Habiendo repasado esta información vamos a poner manos a la obra y empezar con la configuración.
Manos a la Obra
Empecemos con el repositorio en GitHub. Si ya tienes uno, ¡genial! Puedes saltar al siguiente paso. Si no, vamos a crearlo:
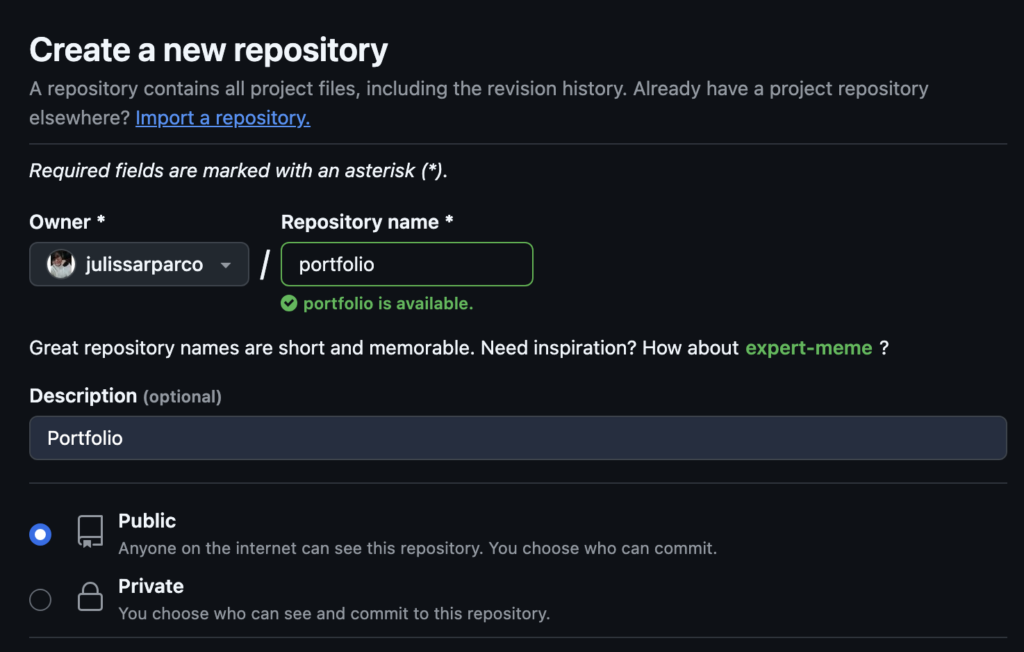
Paso 1: Preparando nuestro repositorio
Seleccionamos el owner correspondiente, colocamos el nombre que se ajuste a lo que busquemos y la visibilidad.
- Nombre: Portfolio
- Visibilidad: Público

Paso 2: Agregando archivos base
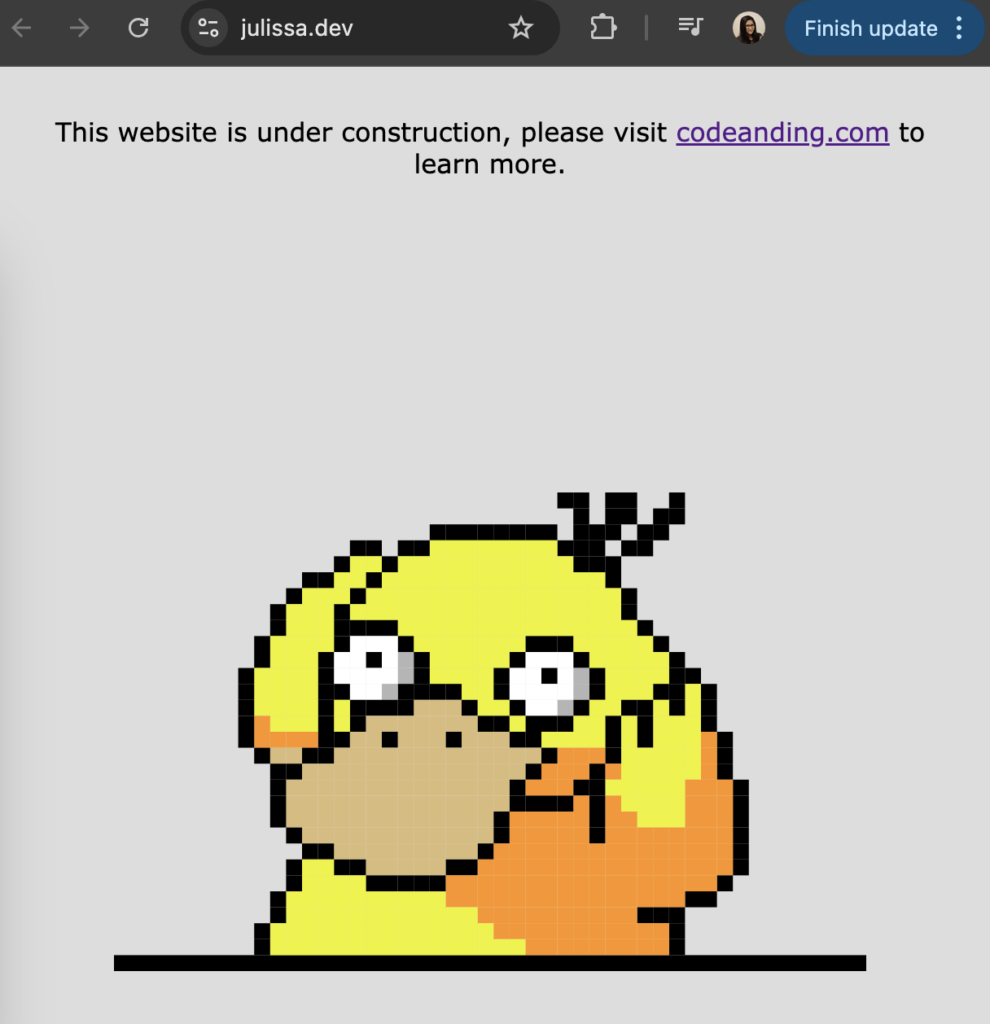
En caso partamos de cero, agregaremos archivos como: index.html (para definir una estructura inicial) y styles.css (para agregar estilos relacionados con la temática). El index.html de este proyecto contiene un mensaje que indica que el sitio está en construcción, ya que iremos iterando sobre este proyecto en siguientes entradas 👾
¡En mi caso agregué un Psyduck porque me encanta Pokémon! 😀 No teman personalizar sus proyectos con cosas que les gusten.

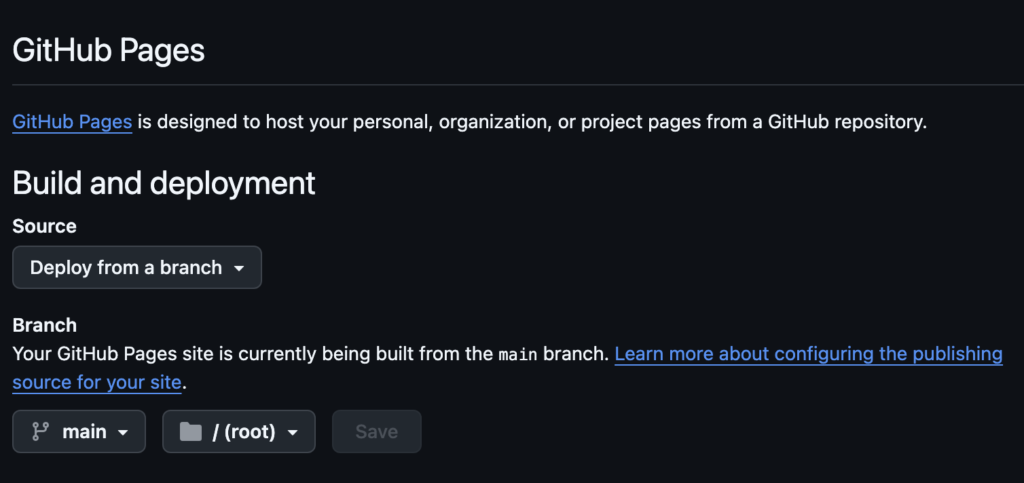
Paso 3: Configurando GitHub Pages
Vamos a la pestaña “Settings” o “Configuración” para habilitar Github Pages.
⚠️ En caso hayas creado el repositorio como privado, antes de continuar no olvides cambiar la visibilidad del repositorio, ya que es necesario para GitHub Pages
Por ahora usaremos el despliegue clásico de GitHub Pages, (¡dejaremos GitHub Actions para otra aventura! 👀)
- En Source, seleccionamos “Deploy from a branch” o “Desplegar desde una rama“
- En Branch, seleccionamos la rama que queramos usar, en este caso main y en el folder elegimos root.

GitHub generará una URL muy similar a: https://@nombreUsuario.github.io/@nombreRepositorio, para efectos del ejemplo tenemos: https://julissarparco.github.io/portfolio/
Paso 4: Configurando nuestro dominio
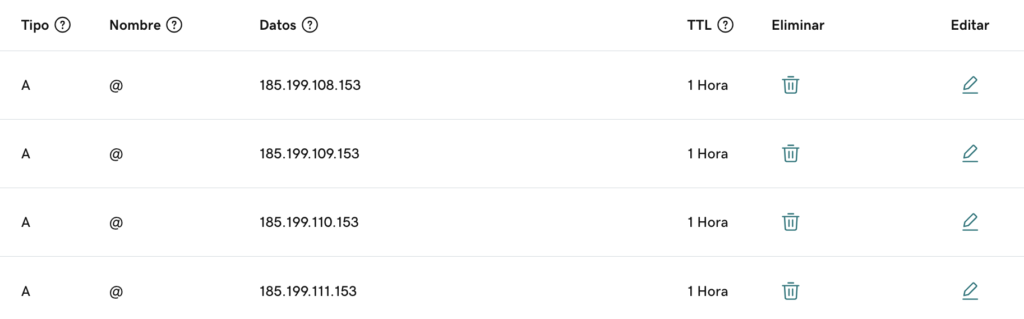
Ahora viene la parte emocionante. Vamos a agregar las siguientes IPs en GoDaddy como registros tipo A:
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153

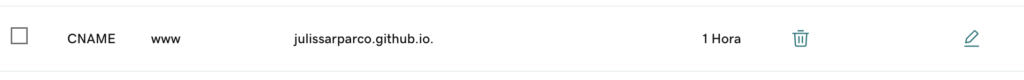
Luego agregaremos un record del tipo CNAME del nombre www con el valor de nombreUsuario.github.io.

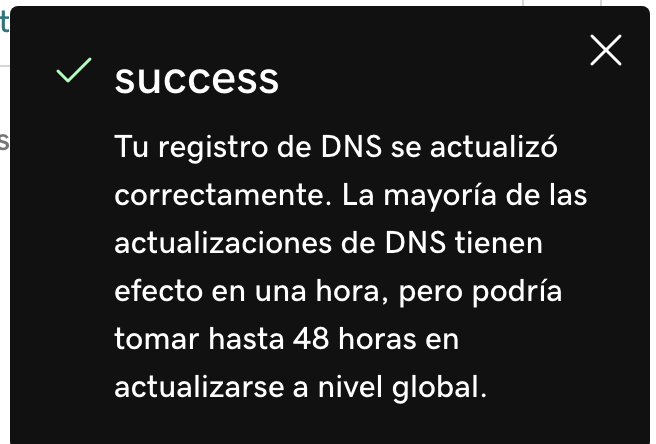
Cuando esté listo, confirmamos los cambios y se verá un mensaje muy parecido a este:

Paso 5: Conectando todo
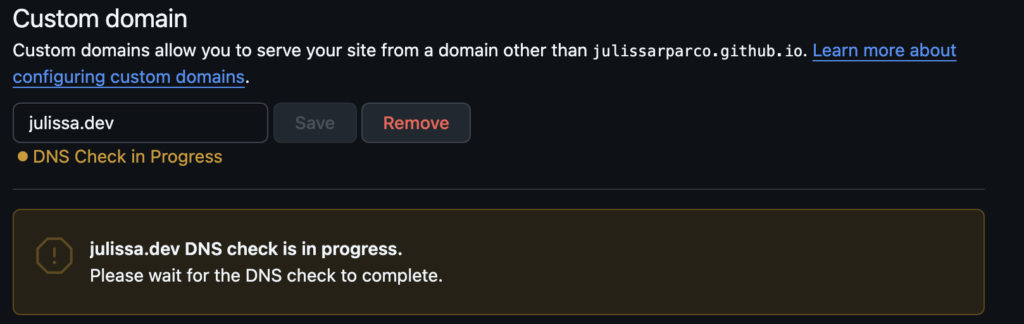
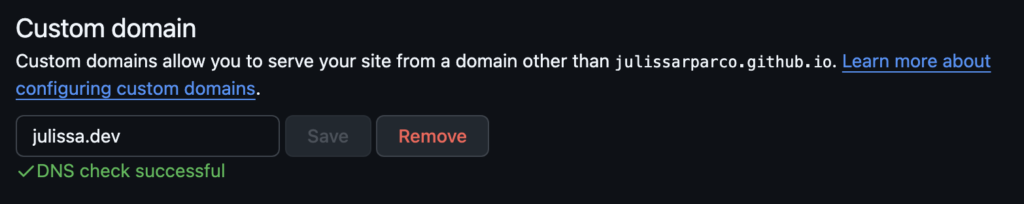
Volvamos a nuestro repositorio en GitHub para configurar el Custom domain y agregamos nuestro dominio. En el ejemplo tenemos a julissa.dev, un nuevo dominio para mostrar un portafolio más allá del blog actual @codeanding. Hacemos clic en “Save” o “Guardar“.

Esto agregará el archivo CNAME al repositorio automáticamente. Y deberías ver algo muy parecido a esto:


Cuando el chequeo del DNS termine, deberías ver el mensaje “DNS check successful” o “Chequeo exitoso de DNS“.

Puedes verificar que todo esté funcionando usando herramientas como DNS propagation checker.
¡Y listo! 🎉 – deberíamos ver el nuevo dominio apuntando a tu repositorio en GitHub.

Referencias
¿Qué te pareció? ¿Te resultó útil? ¡Cuéntamelo en los comentarios!
Hasta la próxima entrada, ¡sigamos codeando y aprendiendo juntos!





Sign up